Mobilna aplikacja dla serwisów samochodowych
Klient: Moto Flota
Branża: Motoryzacyjna
Czas realizacji: 2025Short: Nowoczesna aplikacja mobilna usprawniająca pracę serwisów współpracujących z Klientem, przy jednoczesnym zapewnieniu integracji z istniejącym systemem.

Kim jest Klient
Moto Flota jest jednym z liderów w branży zarządzania flotami samochodów. Firma zarządza obecnie ponad 65 tys. pojazdów i współpracuje z rozległą siecią ponad 880 serwisów rozlokowaną na terenie całego kraju.
Cel projektu:
Klient zgłosił się do nas z potrzebą stworzenia nowoczesnej aplikacji mobilnej, przeznaczonej dla pracowników serwisów samochodowych współpracujących z Klientem. Aplikacja miała być mobilną wersją istniejącego systemu serwisowego – dotychczas funkcjonującego wyłącznie w przeglądarce internetowej.
Choć system działał stabilnie, miał swoje ograniczenia:
- był projektowany lata temu,
- jego interfejs nie odpowiadał dzisiejszym standardom użyteczności i estetyki,
- nawigacja oraz procesy były skomplikowane i mało intuicyjne – szczególnie dla nowych pracowników serwisów.
Naszym zadaniem było stworzenie mobilnej aplikacji, która:
- usprawni codzienną pracę użytkowników,
- odwzoruje znajome elementy systemu webowego,
- zaproponuje ulepszenia wszędzie tam, gdzie dotychczasowy system stwarzał trudności.

Rezultat
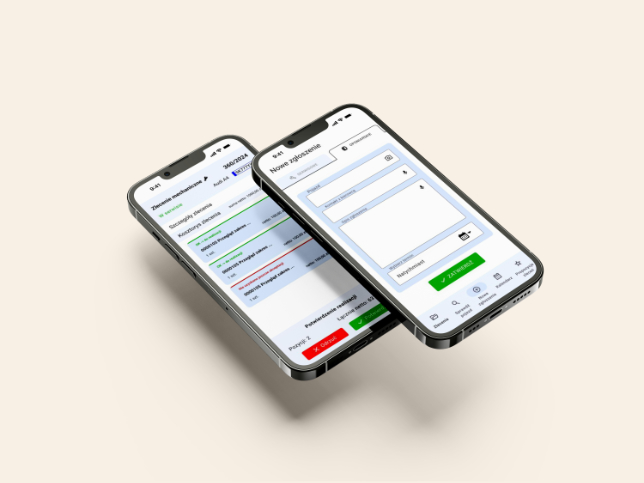
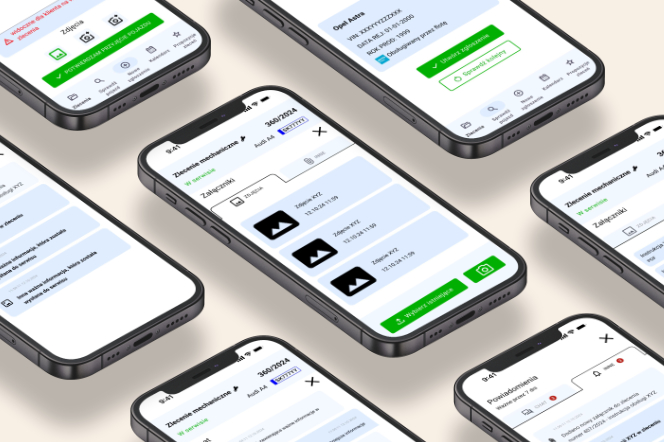
Dostarczona aplikacja, dostępna na Android i iOS, to nowoczesne narzędzie pracy dla pracowników serwisów. Zoptymalizowaliśmy procesy, uprościliśmy interfejs i wprowadziliśmy szereg usprawnień, np.:
- rozpoznawanie tablic rejestracyjnych ze zdjęcia,
- szybki dostęp do danych (np. zleconych usterek, historii serwisowej pojazdu itp.)
- przejrzysty i logiczny przebieg procesów serwisowych.
Zadbaliśmy o to, by aplikacja była intuicyjna zarówno dla doświadczonych użytkowników, jak i nowych pracowników.
Efekt? Obsługa całego procesu wprost z ręki serwisanta bez konieczności podchodzenie do komputera. Co przekłada się na znaczne przyspieszenie operacji serwisowych, zmniejszenie liczby błędów i lepsza komunikacja na linii serwis–kierowca.
Technologie
- Flutter - development aplikacji mobilnej
- Dart – development aplikacji mobilnej
- Figma - wireframy, prototypowanie, designy
- Firebase – zarządzanie wersjami, analityka, powiadomienia push
- OCR – rozpoznawanie tablic rejestracyjnych
- REST API – komunikacja z istniejącym systemem webowym
Wyzwania
Projekt wymagał dużej uważności w dostosowaniu nowoczesnego rozwiązania mobilnego do środowiska, które powstało w zupełnie innych realiach technologicznych i projektowych.
Istniejący system, choć przez lata sprawdzony i funkcjonalny, bazował na rozwiązaniach odbiegających od współczesnych standardów użyteczności, estetyki i logiki interfejsów. Kluczowe było znalezienie równowagi pomiędzy wprowadzeniem realnych usprawnień a zachowaniem ciągłości w codziennej pracy serwisów.
Wśród zidentyfikowanych wyzwań można wymienić:
- Zachowanie pełnej zgodności procesowej i wizualnej z istniejącym systemem webowym, by nie zaburzyć pracy użytkowników.
- Projekt UX dostosowany do urządzeń mobilnych, ale nieoderwany od przyzwyczajeń wieloletnich użytkowników.
- Integracja ze starszym systemem przy jednoczesnym dodaniu nowoczesnych funkcji, bez wpływu na stabilność.
Proces
Zgodnie z naszymi standardami, od samego początku postawiliśmy na bliską, regularną i transparentną współpracę z zespołem Klienta. Naszym celem nie było jedynie „zrobienie aplikacji”, ale wspólne stworzenie narzędzia realnie wspierającego codzienną pracę serwisów.
Na każdym etapie – od analizy, przez prototypowanie, aż po testy – pozostawaliśmy w stałym kontakcie z osobami decyzyjnymi i operacyjnymi po stronie Klienta. Regularne konsultacje, warsztaty oraz szybka iteracja pozwoliły nam zaprojektować rozwiązanie, które odpowiada na rzeczywiste potrzeby użytkowników i jednocześnie spełnia założenia biznesowe.
1. Rozpoznanie potrzeb i analiza wymagań
Projekt rozpoczęliśmy od serii warsztatów z zespołem Klienta, których celem było określenie kluczowych wymagań biznesowych oraz zidentyfikowanie problemów, jakie nowa aplikacja powinna rozwiązywać. Przeprowadziliśmy również dokładny audyt istniejącego systemu, by zrozumieć jego ograniczenia i określić najważniejsze priorytety.
Na tej podstawie powstał ogólny zarys aplikacji – jej główne zadania i funkcje, które powinna realizować.
Konsultacje z Klientem potwierdziły, że:
- system webowy, choć funkcjonalny, jest przestarzały w warstwie UX/UI,
- użytkownicy potrzebują szybszego, bardziej responsywnego narzędzia do pracy,
- kluczowa jest prostota obsługi i czytelność interfejsu.
2. Wireframy i prototypowanie

Na podstawie wspólnie wypracowanych założeń przygotowaliśmy szczegółowy szkielet aplikacji oraz prototypy, obrazujące przebieg kluczowych procesów oraz układ treści w aplikacji.
Iteracyjne podejście i częste sesje konsultacyjne z zespołem Klienta pozwoliły nam systematycznie dopracowywać logikę interfejsu i upewniać się, że projekt odpowiada realnym potrzebom użytkowników.
Dzięki prototypowi Klient mógł na wczesnym etapie przetestować logikę działania aplikacji i porównać nowe rozwiązania z dotychczasowym sposobem pracy.
3. Projektowanie UX/UI

Na tym etapie opracowaliśmy kompletny wygląd aplikacji – od kolorystyki i typografii, przez układ poszczególnych ekranów, po szczegółowy sposób prezentacji danych. Naszym celem było stworzenie interfejsu, który z jednej strony nawiązuje wizualnie do istniejącego systemu webowego, a z drugiej – jest nowoczesny, przejrzysty i intuicyjny, szczególnie dla nowych użytkowników.
Projektując UI na urządzenia mobilne, musieliśmy wziąć pod uwagę ograniczenia wynikające z ich rozmiaru, proporcji i specyfiki interakcji dotykowej. Elementy znane z wersji webowej – jak rozbudowane tabele – zastąpiliśmy bardziej mobilnymi komponentami, takimi jak karty czy zwijane sekcje. Układ informacji, ikonografia i logika interfejsu pozostały jednak spójne z istniejącym systemem, co pozwoliło zachować ciągłość i zmniejszyć barierę wejścia dla wieloletnich użytkowników.
4. Programowanie
Aplikacja została zbudowana w oparciu o wieloplatformową technologię Flutter (Dart), co pozwoliło na szybkie wdrożenie rozwiązania na Android i iOS z jednym wspólnym kodem. System integruje się z istniejącym REST API klienta, zapewniając pełną kompatybilność z dotychczasowym środowiskiem pracy.
5. Testy
Po zakończeniu etapu developmentu aplikacja przeszła dokładny proces testów, który obejmował zarówno testy funkcjonalne, jak i użyteczności. Każdy scenariusz użytkowania został dokładnie sprawdzony, aby upewnić się, że aplikacja działa zgodnie z wymaganiami i zapewnia płynne doświadczenie użytkownikom.
Warto nadmienić, że oprócz kompleksowych testów manualnych w samym projekcie zaimplementowano również zestaw testów automatycznych - zarówno testów jednostkowych (unit test) jak również testów integracyjnych zapewniających zachowanie powtarzalnej jakości w kolejnych iteracjach aplikacji.
Testy obejmowały m.in.:
- Sprawdzenie poprawności integracji z backendem i synchronizacji danych.
- Testowanie aplikacji pod kątem jej wydajności na różnych urządzeniach mobilnych, w tym pod względem responsywności interfejsu.
- Analiza scenariuszy użytkowania w rzeczywistych warunkach pracy serwisów, aby upewnić się, że aplikacja spełnia oczekiwania użytkowników.
Po każdej iteracji testów wprowadzaliśmy poprawki i usprawnienia, a bliska współpraca z Klientem pozwalała na szybkie wychwytywanie i rozwiązywanie ewentualnych problemów.
